.png)
TROVE
Building a small-scale platform to nurture family traditions and values
Interaction Design • Design System
.png)
TROVE
Building a small-scale platform to nurture family traditions and values
Interaction Design • Design System
Team
Individual
Tools
Figma
Duration
4 months (Feb-May 22')
The Problem
In today's world, families are often geographically dispersed, which can impede connection and preservation of special moments, risking disconnection from family history and values for future generations.
The Solution
I imagined a family-focused app with a centralized platform for sharing personalized content which can help reduce the impact of physical distance on family connections.
BACKGROUND
For our interaction design class project, we were urged to think about very small-scale apps that we would personally find helpful in our lives. Not large interventions - no Uber for cats - but small, private applications, not intended for more than six to twenty users, including us.
Moving to a different country, I experienced homesickness and missed out on opportunities for family events and traditions. Further research showed that I was not alone - 94% of students reported experiencing homesickness at some point, and millions of people move to a different country or state each year, a trend that is increasing. While there are existing tools available, such as social media platforms and video chat apps, technology has the potential to do more to help people stay connected and offer more meaningful solutions. In fact, according to a survey by the Pew Research Center, 86% of adults in the US use technology to stay in touch with family and friends.
Thus, for this class project, I decided to create an app that would - Help users stay connected with their loved ones and preserve family memories and traditions over time.
How might we design an app that fosters meaningful connections between family members?
DESIGNING FOR CONNECTION
I first talked with my peers to better understand the problem of homesickness and the challenge of staying connected with loved ones from afar. Through these conversations, I discovered that we shared the same sentiment of homesickness when we missed out on family events and traditions. Using an affinity diagram to group these concerns and gain a deeper understanding of the specific issues people face.

BUT
What about the age group of 40-50? How do they connect? What do they want to share?
I wanted to explore how individuals in the age group of 40-50 connect with their loved ones and what they desire to share. To address this, I conducted further research and conversations with individuals in this age group to gather their perspectives.

I decided to look at what solutions are already available in the market. I looked at both direct and indirect competitors. I found a list of those applications but realized that most of them were not functioning anymore.
Keepy
Strengths
Weaknesses
FamilyWall
Strengths
Weaknesses
FamilyAlbum
Strengths
Weaknesses
FamilyApp
Strengths
Weaknesses
MyHeritage
Strengths
Weaknesses
Cozi
Strengths
Weaknesses

To gain a deeper understanding of the preferences and needs of families regarding communication and coordination, I conducted a survey. The survey aimed to quantify user preferences, prioritize features, and inform the design decisions for the app. Key findings from the data gathered from 20 participants include:
Important Features of the App

User Perspectives on Preserving and Passing on Family Memories, Traditions, and Values

💡
Great, I now have a better understanding of the user's challenges and preferences, let's dive into the design, where we'll make those heartfelt connections a reality!
Incorporating the feedback from interviews and survey, and keeping in mind the scope of the project, I decided on these key features:
Personalized notes
Each family member can write heartfelt letters or notes for any family member and can control when these letters unlock and become accessible to the intended recipient.
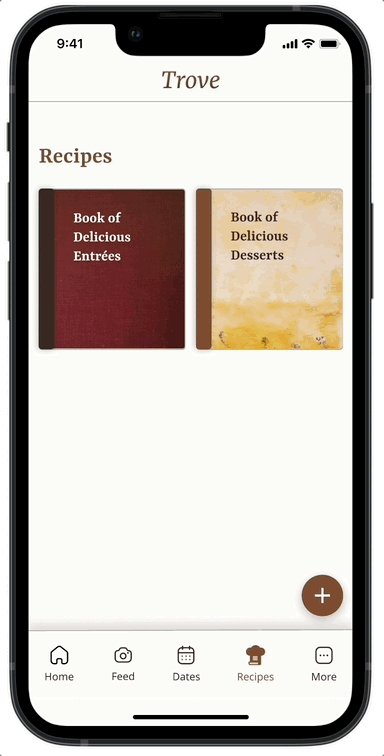
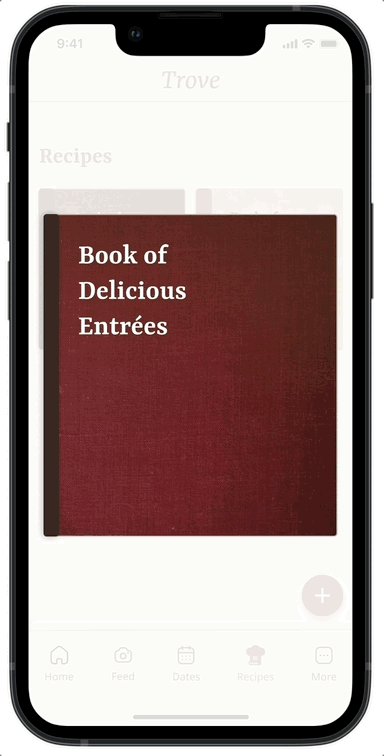
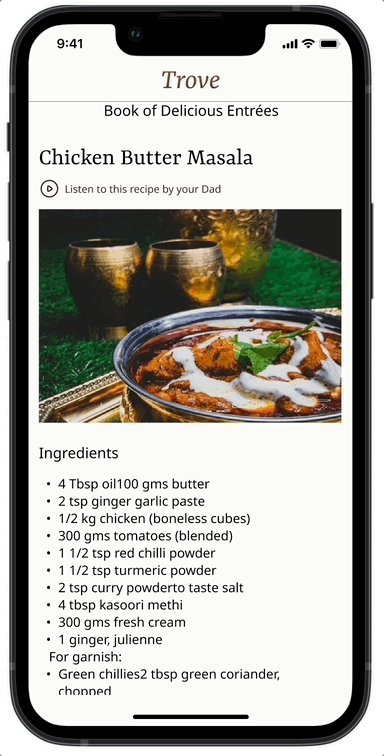
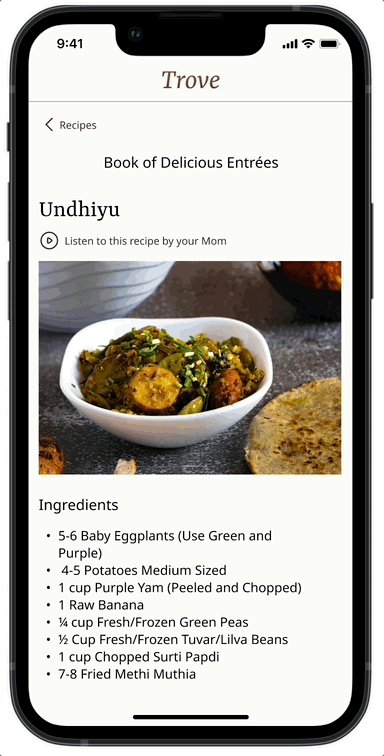
Recipes
Users can store recipes that are important to their family and listen to a family member recite them.
Important Events and Dates
Users can keep track of important dates, such as birthdays and anniversaries, and share memories related to those events.
Family Social Media
A platform for families to share updates, photos, and memories in a private and secure space.
After getting a general idea of the app and defining the key features, the next step was to specify the app further and understand two crucial aspects: how different features would be connected, and how users would navigate through the app. This involved designing the information architecture of the app:


FROM CONCEPT TO REALITY
I began with a few sketches and paper prototypes (for the Desktop version of the app) to figure out the basic functionalities of the application.
Lo-fi Prototype in Marvel: https://marvelapp.com/prototype/6ea6dh3
I presented these sketches to my peers and received feedback from them. Because the sketches showed only certain features of the app, I was able to gain more insights into what my peers imagined the app to look like, which helped me define the app more. Based on the feedback I created the following mobile screens of my app.
BRINGING THE VISION TO LIFE
After defining the app and sketching out low-fidelity prototypes on paper I moved to creating a mid-fidelity prototype in Figma and iteratively moving to a high-fidelity prototype.
The style guide for the Trove app is crafted to reflect the app's core values of home, family, happiness, and familiarity. The color palette chosen for the app aims to create a warm and inviting atmosphere, with shades of brown as the primary colors. These colors evoke a sense of comfort and nostalgia, resonating with users as they explore and cherish their family memories.
In terms of typography, a harmonious combination of serif and sans-serif fonts is employed. The serif font, adds a touch of elegance and sophistication to headings and titles, while the sans-serif font, ensures readability and clarity for body text and other content. This font pairing strikes a balance that complements the app's imagery, avoiding excessive strain on the eyes when displayed alongside the diverse range of user-uploaded images.
Here is a detailed style guide for the Trove app:

After various iterations here is the final design of Trove:
MEMORIES REEL
Reveal a treasure trove of memories, each one representing a significant milestone or heartfelt connection within their family. This feature is designed to provide a personalized and engaging experience, allowing you to relive and celebrate your family's unique journey.

CULINARY CHRONICLE
Curate your recipe books, showcasing a diverse array of family recipes passed down through generations. This feature enhances the experience by allowing users to immerse themselves in the personal touch of these recipes, with voice recordings by the family chefs themselves.

HEARTFELT MESSAGES
Pen down your deepest thoughts and emotions, creating a legacy of personalized notes that transcend time. This feature allows family members to write special letters for one another, preserving heartfelt messages and controlling when these notes unlock in the recipient's life. It offers a unique and intimate way to connect across generations, ensuring that the essence of love and support is passed down through the power of words.

.gif)

MEMORABLE MILESTONES
Keep track of significant events and dates that hold special meaning to your family. From birthdays and anniversaries to cherished family traditions, this feature serves as a centralized hub to ensure these important moments are never forgotten.

SHARED MOMENTS
Capture and cherish your family's moments, photos, and memories in a secure space. Connect, share joyous celebrations, everyday adventures, and heartfelt moments with your loved ones, creating a lasting legacy of love and togetherness

Click anywhere on the region around the Phone to see interactive hotspots. Press 'F' to view and interact with the prototype in full-screen view.
Or… you could look at the video here to see how the application would fit into a person’s day-to-day life:
The video takes you through a day in the life of a grad student, miles away from home, trying to maintain friendships and be productive. It contains apps created by 5 students - Apoorva (App: PlanYard), Sagar (App: SAVEAT), Sourabh (App: Finch), Sumit (App: Twin), and me (App: Trove).
REFLECTING ON THE JOURNEY